参考链接:
来源: itsNekoDeng 文章作者: NekoDeng 文章链接: https://nekodeng.gitee.io/posts/waterfall-flow-photo-album.html#toc-heading-9
自己经过修改后移植到sakura主题
1.增加相册界面和相册详情页面
1.1新建gallery界面(相册概览)
hexo new "gallery"
在博客目录/source/gallery可以看到index.md文件,修改内容如下
---
title: gallery
comments: false
date: 2021-01-25 19:40:18
keywords:
description:
photos:
layout: "gallery"
---
1.2增加相册详情页
在博客目录创建/source/gallery/test/index.md
创test文件夹

及其下面的index.md文件
index内容为
---
title: test
date: 2020-10-02 23:00:17
type: "galleries"
layout: "galleries"
password:
---
1.2相册加密功能(选用)
在上面index.md文件中,可以实现加密功能,加密使用SHA256加密,所以在加密前需要先将你的密码转换成SHA256格式然后输入到最上面的创建相片页面的index.md的password里面。至于SHA256加密,请自行网上搜索在线生成,例如: http://www.ttmd5.com/hash.php?type=9
编辑主题导航栏加入相册按钮
2.新增布局样式文件
在博客目录/themes/sakura/layout/位置下新增两个文件gallery.ejs、galleries.ejs
这两个布局样式引用了https://github.com/feimosi/baguetteBox.js中的js和css样式文件,感兴趣可以自行参考
文件内容分别如下:
gallery.ejs
[{
"name": "test",
"cover": "https://i.loli.net/2020/10/05/kBcvAf7INgMLaem.jpg",
"date": "2017-10",
"description": "test",
"url_name": "test",
"album": [{
"img_url": "https://i.loli.net/2020/10/05/qtOevHpw5XImS1J.jpg",
"title": "test",
"describe": "test"
}, {
"img_url": "https://i.loli.net/2020/10/05/4acvniMKTx8euqp.jpg",
"title": "test",
"describe": "test"
}, {
"img_url": "https://i.loli.net/2020/10/05/4acvniMKTx8euqp.jpg",
"title": "test",
"describe": "test"
}]
}]
galleries.ejs
<!-- 加密功能 -->
<% if (theme.PhotoVerifyPassword.enable) { %>
<script src="<%- theme.libs.js.crypto %>"></script>
<script>
(function() {
let pwd = '<%- page.password %>';
if (pwd && pwd.length > 0) {
if (pwd !== CryptoJS.SHA256(prompt('<%- theme.PhotoVerifyPassword.promptMessage %>')).toString(CryptoJS.enc.Hex)) {
alert('<%- theme.PhotoVerifyPassword.errorMessage %>');
location.href = '<%- url_for("/") %>';
}
}
})();
</script>
<% } %>
<link rel="stylesheet" href="<%- theme.libs.css.baguetteBoxCss %>">
<!-- 该主题自带的lightGallery.js在图片多的时候会很卡,所以弃用,使用了一个我在网上找的baguetteBox,很轻量级,就是功能少了点 -->
<script src="<%- theme.libs.js.baguetteBoxJs %>"></script>
<style>
.my-gallery .photo img {
transition: all 0.6s ease-in-out;
}
.my-gallery .photo:hover img {
opacity: 0.6;
transform: scale(1.05);
}
.my-gallery {
margin: 20px auto;
}
.miaoshus .title {
font-family: MV Boli;
}
.miaoshus {
padding: 20px;
border: 1px dashed #e6e6e6;
color: #969696;
position: relative;
display: inline-block;
width: 75%;
background: #fbfbfb50;
border-radius: 10px;
font-size: 16px;
margin: 24px auto 12px;
}
body.dark .miaoshus {
background: 0 0;
border: 1px dashed #888;
}
body {
overflow: visible!important;
}
.box {
position: relative;
}
.box img {
width: 350px;
vertical-align: top;
padding: 8px;
border-radius: 10px;
transition: all 0.5s;
}
.box img:hover {
transform: scale(1.05);
}
.page-footer {
display: none
}
body {
overflow-y: visible!important;
}
header {
background-color: #000;
}
.biaotiss {
font-family: MV Boli;
}
@media only screen and (max-width: 1058px) {
.box {
margin-left: 145px;
}
}
@media only screen and (max-width: 770px) {
.box {
margin-left: 15px;
}
}
@media only screen and (max-width: 500px) {
#previous-button, #next-button {
display: none;
}
}
@media only screen and (max-width: 380px) {
.box {
margin-left: -5px;
}
}
@media only screen and (max-width: 323px) {
.box img {
width: 296px;
left: 0;
}
}
</style>
<div class="tag-title center-align">
<div class="miaoshus">
<div class="title center-align">
“ <% if (is_home() && config.subtitle && config.subtitle.length > 0) { %>
<%= config.subtitle %>
<% } else { %>
<%= page.title %>
<% } %> ”
</div>
“ <%- theme.gallery.title %> ”
“ 这里有光影流年,还有两朵穿衣裳的云,相拥在明天的河岸。”
</div>
</div>
<!-- 相册 -->
<section class="gallery">
<div id="myGallery" class="my-gallery">
<div class="row">
<div class="box">
<% if (site.data && site.data.gallery) { %>
<% var galleries = site.data.gallery;
var pageTitle = page.title;
function getCurrentGallery(galleries, pageTitle) {
for (let i = 0; i < galleries.length; i++) {
if (galleries[i]['name'] == pageTitle) {
return galleries[i];
}
}
}
var currentGallery = getCurrentGallery(galleries, pageTitle);
var photos = currentGallery.album;
%>
<% for (var i = 0, len = photos.length; i < len; i++) { %>
<% var my_album = photos[i]; %>
<a href="<%- my_album.img_url %>" data-caption="<%- my_album.title %>">
<img class="mat" src="/medias/loading.svg" data-src="<%- my_album.img_url %>" alt="img"+<%- i %> >
</a>
<% } %>
<% } %>
</div>
</div>
</div>
</section>
<script>
$(function () {
// 获取图片的宽度(200px)
let imgWidth = $('.mat').outerWidth(); // 200
waterfallHandler();
// 瀑布流处理
function waterfallHandler() {
// 获取图片的列数
let column = parseInt($(window).width() / imgWidth);
// 高度数组
let heightArr = [];
for(let i=0; i<column; i++) {
heightArr[i] = 0;
}
// 遍历所有图片进行定位处理
$.each($('.mat'), function (index, item) {
// 当前元素的高度
let itemHeight = $(item).outerHeight();
// 高度数组最小的高度
let minHeight = Math.min(...heightArr);
// 高度数组最小的高度的索引
let minIndex = heightArr.indexOf(minHeight);
$(item).css({
position: 'absolute',
top: minHeight + 'px',
left: minIndex * imgWidth + 'px'
});
heightArr[minIndex] += itemHeight;
});
}
// 窗口大小改变
$(window).resize(function () {
waterfallHandler();
});
});
</script>
<script>
baguetteBox.run('.gallery', {
// 配置参数
buttons:Boolean,//是否显示导航按钮。
noScrollbars:true,//是否在显示时隐藏滚动条。
titleTag:true,//是否使用图片上的title属性作为图片标题
async:false,//是否异步加载文件。
});
start()
$(window).on('scroll', function(){
start();
})
function start(){
//.not('[data-isLoaded]')选中已加载的图片不需要重新加载
$('.gallery img').not('[data-isLoaded]').each(function(){
var $node = $(this)
if( isShow($node) ){
loadImg($node);
}
});
}
//判断一个元素是不是出现在窗口(视野)
function isShow($node){
return $node.offset().top <= $(window).height() + $(window).scrollTop();
}
//加载图片
function loadImg($img){
//.attr(值)
//.attr(属性名称,值)
$img.attr('src', $img.attr('data-src')); //把data-src的值 赋值给src
$img.attr('data-isLoaded', 1);//已加载的图片做标记
}
</script>
3.增加具体的相册图片
博客目录/source/_data/位置下(如果没有_data文件夹创建)
3.1创建gallery.json文件,其内容为:
[{
"name": "test",
"cover": "https://i.loli.net/2020/10/05/kBcvAf7INgMLaem.jpg",
"date": "2017-10",
"description": "test",
"url_name": "test",
"album": [{
"img_url": "https://i.loli.net/2020/10/05/qtOevHpw5XImS1J.jpg",
"title": "test",
"describe": "test"
}, {
"img_url": "https://i.loli.net/2020/10/05/4acvniMKTx8euqp.jpg",
"title": "test",
"describe": "test"
}, {
"img_url": "https://i.loli.net/2020/10/05/4acvniMKTx8euqp.jpg",
"title": "test",
"describe": "test"
}]
}]
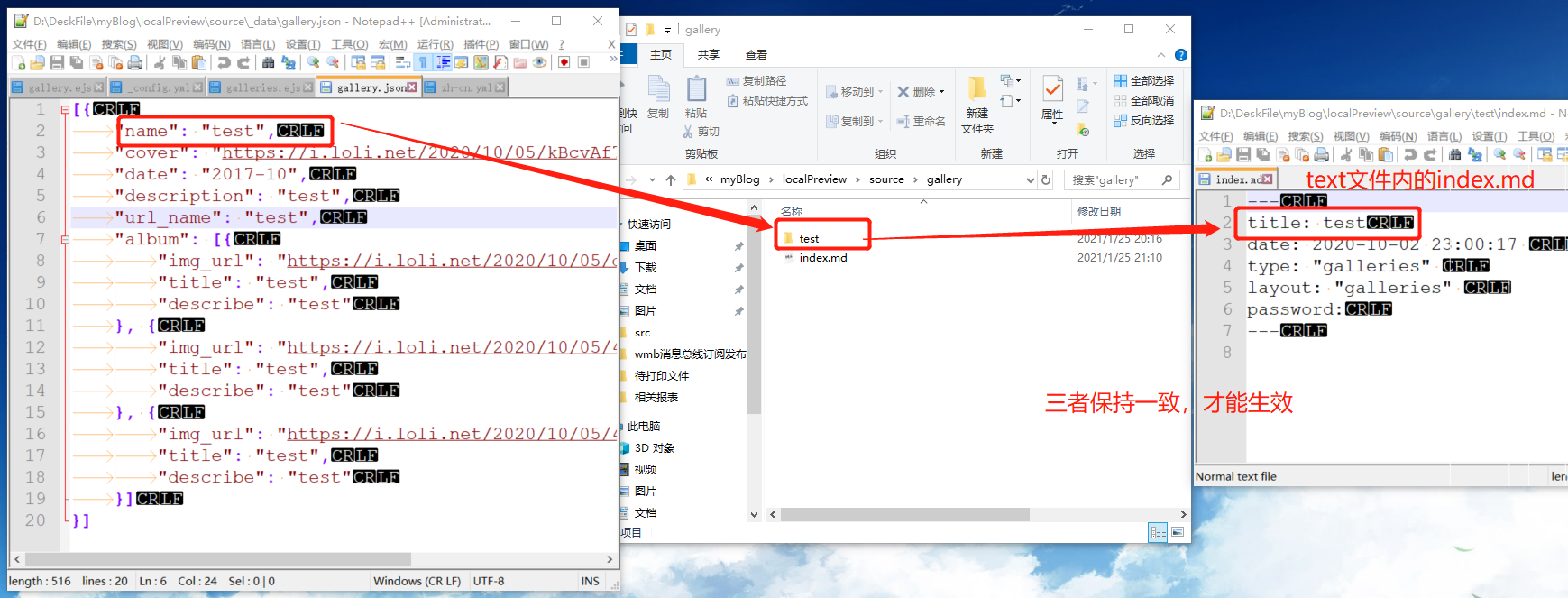
注:到目前位置检查一下

我们之后如果要新加自己的相册,名称也要统一 1.json文件中新加 2.创相册详情文件夹 3.修改index的title
4.主页面导航菜单增加相册
博客目录/themes/sakura/_config.yml
4.1增加导航
清单: { path: javascript:;, fa: fa-list-ul faa-vertical, submenus: {
书单: {path: /books/, fa: fa-th-list faa-bounce },
番组: {path: /bangumi/, fa: fa-film faa-vertical },
歌单: {path: /music/, fa: fa-headphones },
电影: {path: /movies/, fa: fa-video-camera },
游戏: {path: /games/, fa: fa-gamepad },
图集: {path: /gallery/, fa: fa-photo },
4.2增加相册配置
# 增加了相册页面
gallery:
title: 光影流年 #标题
icon: fa #这个显示相册页面的图标
icon2: fa #这个显示自己的具体相册里面的相册的图标
PhotoVerifyPassword:
enable: true
promptMessage: 该相册已加密,请输入密码访问
errorMessage: 密码错误,将返回主页!